Rest API stał się standardem w dzisiejszych aplikacjach internetowych. Jest powszechnie stosowanym mechanizmem, który pozwala na łatwiejsze integrowanie systemów. Trend ten został zbudowany w oparciu o popularność i prostotę implementacji protokołu HTTP. Ogromną rolę w rozpowszechnieniu tej technologii odegrała tendencja do tworzenia oprogramowania z podziałem na warstwę frontendową, realizowaną przez mechanizmy przeglądarkowe(angular, react, vue) oraz warstwę serwerową. To co łączy oba elementy w jedną całość to spójne API służące do wymiany informacji jakim jest Rest.
Za tymi zmianami musieli również nadążyć twórcy najpopularniejszej platformy do budowania stron internetowych jakim niewątpliwie jest WordPress. Ostatecznie REST API stało się integralną cześcią WordPress w roku 2016 za sprawą wypuszczenia wersji 4.7. Wcześniej programiści radzili sobie korzystając z wtyczek rozszerzających standardowe możliwości, bądź po prostu pisali od zera własne rozwiązania.
Co dokładnie zatem przedstawiono w ramach WordPress REST API?
Wprowadzono mechanizm, który pozwala na pobieranie treści zawartych na stronie internetowej poprzez wywołanie odpowiedniego endpointa np. z poziomu javascript. Jest to oczywiście wielkie uproszczenie, ale doskonale oddaje ono cel jaki przyświecał autorom tego rozwiązania. Chodziło o to aby zapewnić możliwość budowania aplikacji webowych, które jako backend będą mogły wykorzystywać właśnie wordpress. Każda instalacja posiada już włączoną tę funkcjonalność dlatego wystarczy że w przeglądarce wpiszemy adres:
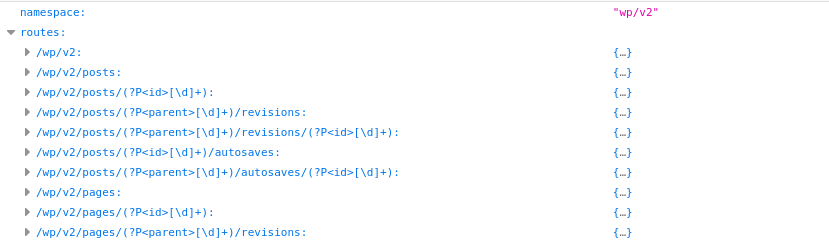
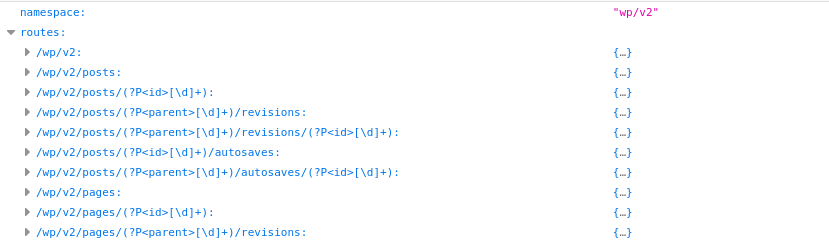
https://domena/wp-json/wp/v2/
Wtedy powinniśmy zobaczyć czym dzielimy się ze światem nawet nie będąc do końca tego świadomym.

Jest to nic innego jak lista dostępnych endpointów obsługiwanych przez naszą stronę internetową. Łatwo można dostrzec w jaki sposób możliwe jest pobranie informacji na temat listy postów, bądź konkretnej podstrony.
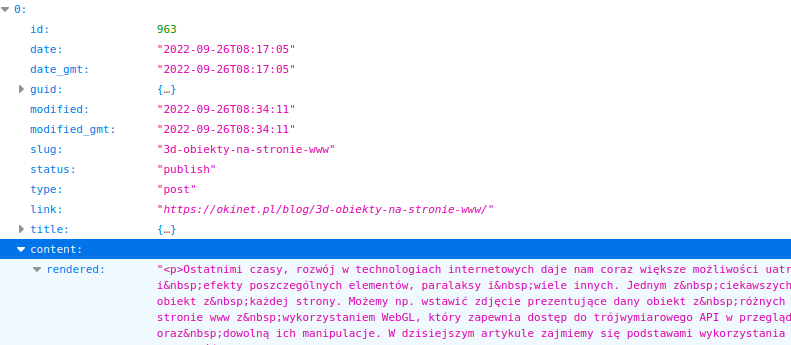
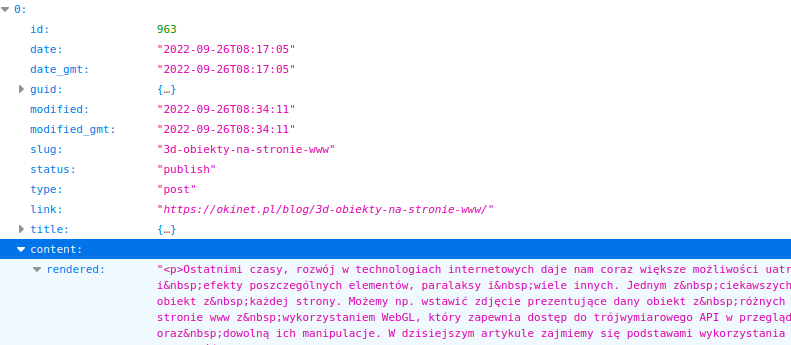
https://domena/wp-json/wp/v2/posts

Właściciele poczytnych blogów internetowych często budują własne aplikacje mobilne i webowe, które są zasilane danymi pozyskiwanymi w ten właśnie sposób.
A co gdybyśmy chcieli dodać coś od siebie?
Aby w pełni docenić ekosystem WordPressowego Rest API należy stanąć przed zadaniem dobudowania własnych endpointów w oparciu o istniejące już rozwiązanie. Wyobraźmy sobie, że nasza strona internetowa realizuje jakąś niestandardową funkcję, którą następnie potrzebujemy udostępnić zewnętrznemu partnerowi.
Niech taką funkcją będzie wysłanie wiadomości e-mail przez backend. W pierwszej kolejności przychodzi nam „podpiąć” się poprzez znany i lubiany system filtrów i akcji.
<?php
add_action( 'rest_api_init', function () {
register_rest_route( 'myplugin/v1', '/send_message', [
'methods' => 'POST',
'callback' => 'my_send_message_function',
] );
} );
function my_send_message_function($data)
{
/**
* filtrowanie danych wejściowych oraz wysyłka wiadomości
*/
}
W ten właśnie sposób definiujemy własne adresy endpointów w ramach naszej aplikacji webowej. Ten który widnieje w powyższym przykładzie będzie dostępny pod adresem:
https://domain/wp-json/myplugin/v1/send_message
Co z ograniczeniem dostępu do API?
W realnym świecie musimy pomyśleć o bezpieczeństwie naszej aplikacji internetowej, a tym samym o systemie uprawnień do poszczególnych zasobów. Na szczęście wordpress posiada już takowy i wystarczy wiedzieć jak z niego skorzystać. Domyślnie wordpressowy system uwierzytelniania oparty jest na plikach cookies, jednak w komunikacji z REST API nie będziemy mogli z niego skorzystać ponieważ moglibyśmy natrafić na szereg problemów z CSRF. Zazwyczaj tego typu działania aplikacje internetowe realizują przez JWT, basic auth bądź jakiegoś rodzaju nagłówek zawierający klucz kontrolny. Twórcy wordpress sugerują, możliwość skorzystania z tzw. „nonces”. My jednak użyjemy zewnętrznej wtyczki „JWT Authentication for WP REST API”, która pozwoli nam na budowanie naszego systemu uwierzytelniania w oparciu o Json Web Token.
Uwierzytelnianie w aplikacji webowej przy pomocy JWT polega na przesyłaniu tokena na adres endpointa w formie nagłówka lub zmiennej. W przypadku tej wtyczki będziemy polegać na nagłówku http:
Authorization: Bearer {JWT}
Do pozyskania tokena, musimy w pierwszej kolejności wywołać akcję w naszym Rest Api odpowiedzialną za generowanie tokena. Poniższy kod pokazuje w jaki sposób należy przygotować wywołanie w swojej aplikacji klienckiej.
curl -X POST "https://domain/wp-json/jwt-auth/v1/token" -H "accept: application/json" -H "Content-Type: application/json" -d "{ \"username\": \"john.doe@domain\", \"password\": \"userpassword\"}"
W odpowiedzi powinniśmy otrzymać json, zawierający token oraz kilka dodatkowych informacji
{
"token": "JWT",
"user_display_name": "admin",
"user_email": "john.doe@domain",
"user_nicename": "admin"
}
Pozyskany token będzie nam służył do uwierzytelniania naszych wywołań objętych ograniczeniem dostępu.
WordPressowy system Rest Api już na wstępie daje ogromne możliwości rozwoju naszej strony internetowej. Wystarczy wspomnieć, że poprzez odpowiednią konfigurację „custom post type” możemy w łatwy sposób dodać/usunąć kolejne endpointy automatycznie generowane przez WP. Dzięki możliwości rozbudowy wbudowanych mechanizmów, architektura WP Rest API staje się stabilnym fundamentem dla rozwoju aplikacji webowych opartych o WordPress.