Skeumorfizm
Skeumorfizm w web designie odnosi się do praktyki tworzenia elementów interfejsu użytkownika, które naśladują wygląd i funkcjonalność realnych przedmiotów lub materiałów. Jest to podejście projektowe, które wykorzystuje elementy, takie jak cienie, tekstury, gradienty i inne efekty wizualne, aby odzwierciedlić fizyczne obiekty lub materiały. Przykładami mogą być przyciski wyglądające jak w starych telefonach, suwaki lub aplikacje do notatek wyglądające jak tradycyjne zeszyty. Skeuformizm dotyczył i wyglądu i sposobu działania. Nie bez powodu pliki umieszczamy w folderach lub wyrzucamy do kosza. Początki tego stylu sięgają lat 90. XIX wieku, kiedy zastosowano go do obiektów dekoracyjnych w sztuce i architekturze. Jednak miały miejsce dwie główne zmiany w świecie cyfrowym, które zapoczątkowały odrodzenie skeumorfizmu: w latach 80. XX wieku, po pojawieniu się komputerów, oraz w 2007 r., kiedy Apple wprowadziło pierwszego iPhone’a.Celem skeumorfizmu było ułatwienie użytkownikom przejścia z tradycyjnych mediów i narzędzi na cyfrowe platformy, poprzez znajome i intuicyjne wzorce. Jednakże, trendy w designie ewoluują, a styl został częściowo wyparty przez podejścia minimalistyczne. Pomimo tego, skeumorfizm nadal znajduje zastosowanie w niektórych projektach, zwłaszcza tam, gdzie ma to na celu ułatwienie zrozumienia funkcji interfejsu dla użytkowników, którzy mogą być mniej zaznajomieni z technologią cyfrową.
Zobacz jak zrobiliśmy stronę miłośników serialu „Stawka większa niż życie” w 2009 roku jako przykład Skeumorfizmu:
http://hans-kloss.pl (web archive 2009)
Glassmorphism
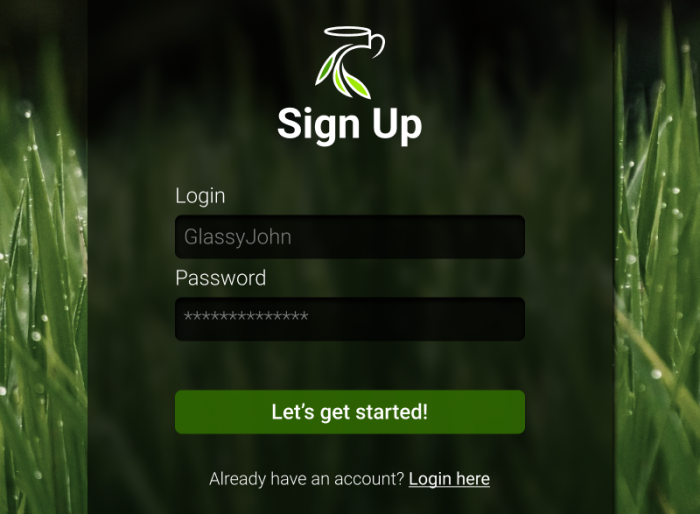
Glassmorphism to popularny trend w projektowaniu interfejsu użytkownika, który zyskał popularność wśród projektantów. Ten styl projektowania charakteryzuje się wykorzystaniem efektu szkła lub szklenia, aby tworzyć interfejsy, które przypominają przyciski, karty i inne elementy, które wydają się być wykonane ze szkła lub szkła matowego. Cechuje się on podejściem wielowarstwowym, dzięki któremu obiekty wyglądają jakby unosiły się w przestrzeni, a całość często dopełniona jest żywymi kolorami i jasnym obramowaniem. Styl został bardzo ciepło przyjęty ze względu na swoją czytelność i wszechstronność. Początki stylu sięgają 2013 roku, kiedy Apple po raz pierwszy wprowadziło go do iOS7, jednak ponownie pojawił się dopiero 2020 roku za sprawą systemu macOS Big Sur wpływając również na inne firmy i ich produkty.
Flat Design
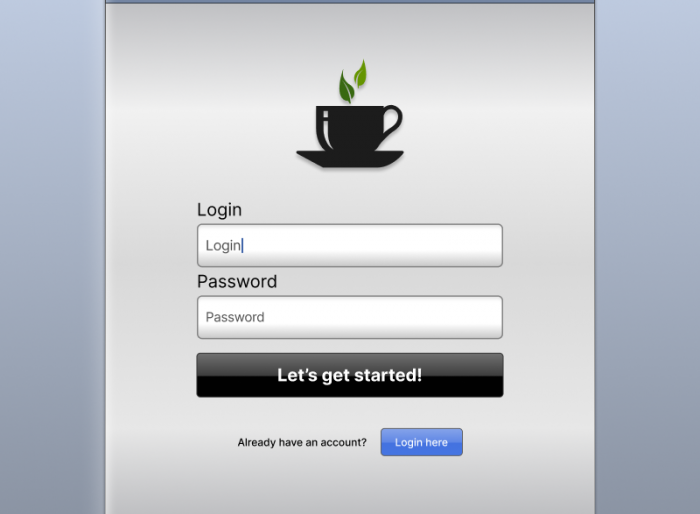
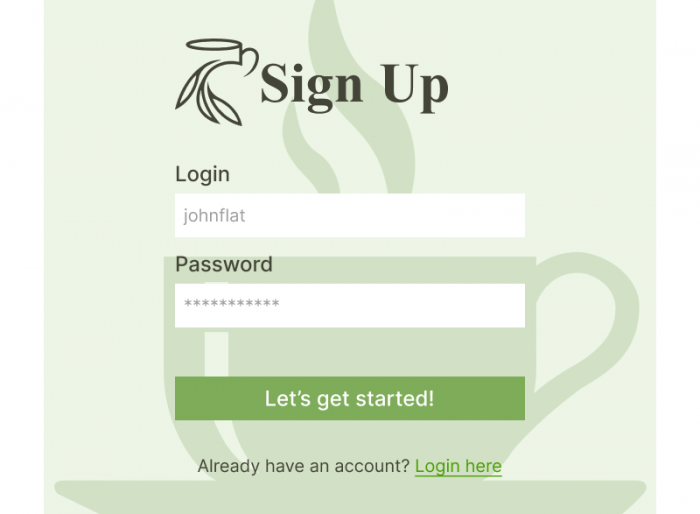
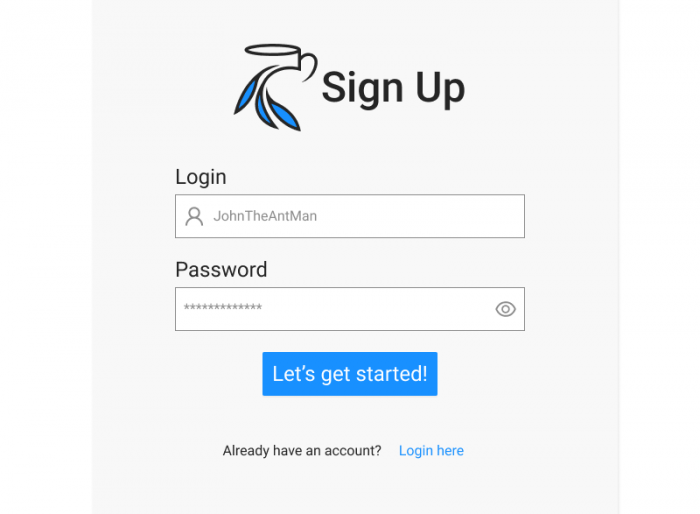
Wraz z postępem i większym obyciem z technologią opinie na temat skeumofrimu zaczęły się zmieniać. Pojawiła się (słuszna) krytyka, że nadmierne dążenie do realizmu spowalnia interfejsy i wprowadza wizualny bałagan. Z potrzeby estetyki zrodził się flat design, czyli podejście w projektowaniu interfejsów, które skupia się na uproszczeniu formy i eliminacji wszelkich efektów trójwymiarowych, takich jak cienie, gradienty czy tekstury, na rzecz prostych kształtów i płaskich kolorów. W tym stylu projektowania wykorzystuje się proste linie, jasne kolory i minimalistyczne elementy graficzne, co prowadzi do czytelności, przejrzystości i intuicyjności interfejsu. Jego celem jest stworzenie nowoczesnych projektów, które skupiają uwagę użytkownika na treści i funkcjonalności, zamiast na ozdobnikach graficznych. Firmą, której przypisuje się wprowadzenie flat designu do współczesnej ery cyfrowej, jest Microsoft, który wraz z wydaniem systemu Windows 8 zaczął zmieniać interfejsy swoich produktów na płaskie, minimalistyczne i bardziej intuicyjne. Apple ostatecznie przyjął ten trend w 2013 roku.
Material Design
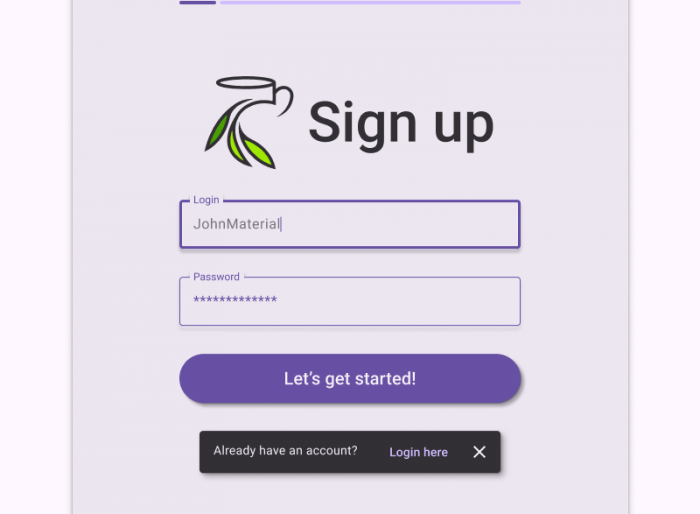
Material Design to zestaw wytycznych w projektowaniu interfejsów, stworzonych przez Google. Po raz pierwszy został zaprezentowany w 2014 roku i od tego czasu stał się jednym z najbardziej rozpoznawalnych i powszechnie stosowanych stylów projektowania. Choć Material Design jest płaski, to wykorzystuje subtelne cienie i efekty wizualne, aby podkreślić hierarchię elementów interfejsu użytkownika, a stosowanie jasnych, żywych kolorów oraz spójnej typografii ma poprawić czytelność i przyciągnąć uwagę użytkownika. Styl wykorzystuje płynne animacje, które pomagają w nawigacji i podkreślają responsywność na dotyk użytkownika dodając dynamiki do interfejsu. Material Design jest popularny wśród deweloperów i projektantów z uwagi na jego spójność, estetykę i elastyczność, umożliwiając tworzenie intuicyjnych i atrakcyjnych interfejsów użytkownika na różnych platformach.
Minimal Design
Minimal Design, znany także jako minimalizm, w projektowaniu zyskał na popularności w latach 60. XX wieku. Jednakże, w kontekście projektowania stron internetowych i aplikacji, minimal design zaczął się rozwijać i stał się bardziej powszechny w latach 90., a szczególnie w pierwszej dekadzie XXI wieku. Minimal design to styl, który skupia się na eliminacji wszelkich zbędnych elementów i detali, aby osiągnąć prostotę, przejrzystość i czytelność. W minimalistycznym projekcie dąży się do osiągnięcia maksymalnego efektu przy jak najmniejszym wykorzystaniu środków, co oznacza redukcję do podstawowych elementów i funkcji. Zgodnie z zasadą „mniej znaczy więcej” minimal design kładzie nacisk na wykorzystanie tylko tych elementów, które są absolutnie niezbędne dla funkcji interfejsu użytkownika, eliminując zbędne rozpraszacze, ozdobniki i detale (w tym cienie i gradienty), co ma na celu uzyskanie przejrzystych i łatwych w obsłudze interfejsów. Minimalistyczne projekty często wykorzystują neutralne kolory, takie jak biel, czarny, szary oraz pastele, co dodatkowo podkreśla ich prostotę i elegancję. Minimal design jest popularny ze względu na swoją elegancję, klarowność i uniwersalność. Ten styl projektowania może być stosowany w różnych obszarach, od stron internetowych i aplikacji mobilnych po projektowanie produktów fizycznych, kładąc nacisk na prostotę i funkcjonalność.
Brutalist Design
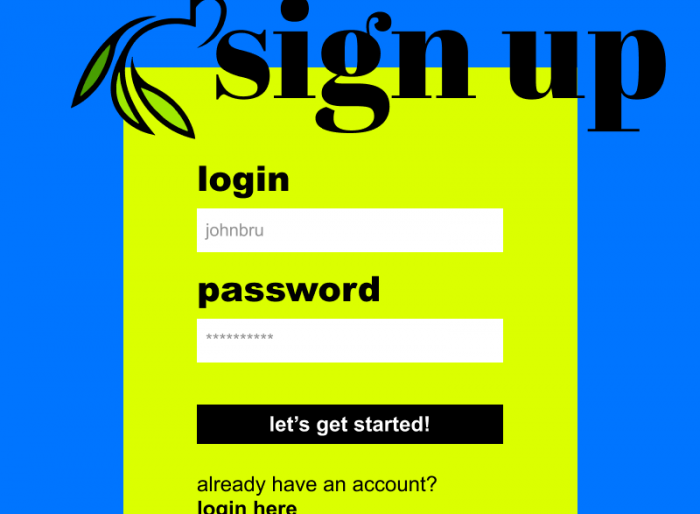
Brutalist Design w dziedzinie projektowania stron internetowych pojawił się w latach 2010-2015. Mimo że samo podejście do designu, które jest surowe, ekspresyjne i kontrowersyjne, istniało już wcześniej, to właśnie w tamtym okresie zaczęło się szerzej rozprzestrzeniać w projektowaniu stron internetowych i aplikacji. Jego korzenie sięgają jednak wcześniejszych dziedzin sztuki, takich jak architektura, gdzie brutalizm pojawił się już w latach 50. i 60. XX wieku. Brutalist Design to radykalny styl, który odrzuca konwencje i estetykę, charakteryzując się surowością, nieprzewidywalnością oraz często kontrowersyjnym wyglądem. Choć brutalizm odznacza się surowością i odrzuca zbędne ozdobniki, to nie można go utożsamiać z minimalizmem w tradycyjnym tego słowa znaczeniu. Zamiast czystych linii i prostoty, brutalizm często eksperymentuje z nietypowymi kolorami, chaotycznymi układami i ostrymi kształtami, nie bojąc się łamać reguł tradycyjnego designu. To podejście ma na celu wyróżnienie się na tle konwencjonalnych projektów. W brutalistycznym designie często brakuje tradycyjnej hierarchii elementów, które mogą być umieszczane na stronie bez wyraźnego porządku, co może wywoływać mieszane reakcje. Brutalist Design jest zatem odważnym i eksperymentalnym podejściem do projektowania, które wykracza poza granice tradycyjnych norm i konwencji. Jest to styl, który może przyciągać uwagę i wyróżniać się na tle innych projektów, jednakże jego zastosowanie wymaga ostrożności i zrozumienia kontekstu, w jakim ma być użyty.
Neumorfizm
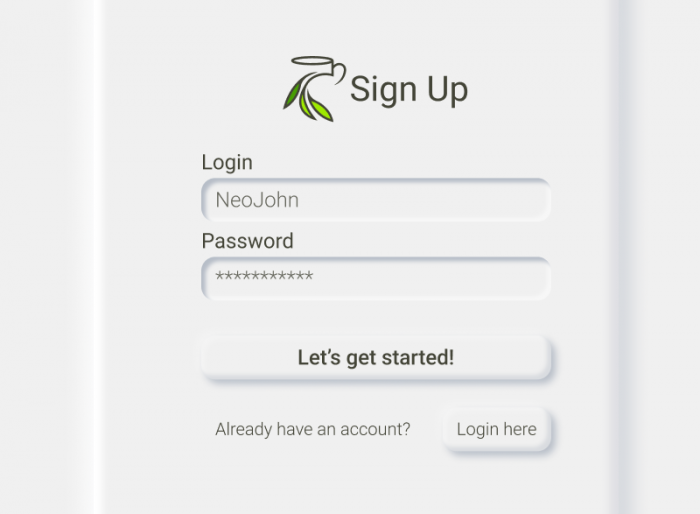
Neumorphism, zwany również soft UI, to stosunkowo nowy trend w projektowaniu interfejsu użytkownika, który wychodzi naprzeciwko wcześniejszych trendów minimalizmu i płaskiego designu. Ten styl projektowania charakteryzuje się wykorzystaniem subtelnych efektów głębi i cieni, aby tworzyć interfejsy, które wydają się unosić ponad tłem, przy jednoczesnym zachowaniu delikatności i miękkości wizualnej To odpowiedź na tęsknotę za przestrzennymi elementami interfejsów, ale z zachowaniem modnego i czytelnego minimalizmu. Neumorfizm dotyczy koloru całego ekranu i zapewnia użytkownikom zupełnie nowe wrażenia w porównaniu z tym, czego doświadczaliśmy do tej pory. Ze względu na niski kontrast i słabą dostępność styl spotkała duża fala krytyki. Nie można mu jendak zarzucić braku estetyki i to właśnie ona zapewniła neumorfizmowi taki rozgłos (początkowo na platformie Dribbble), a samo Adobe uznało ten styl za największy trend 2020 roku. Neumorfizm do tej pory bryluje na salonach, ale jest to czysto estetyczne projektowanie, które raczej nie ma zastosowania w prawdziwym życiu.
Ant Design
Ant Design został po raz pierwszy zaprezentowany przez Alibaba Group w 2015 roku. Od tego czasu stał się jednym z najpopularniejszych zestawów komponentów do budowania interaktywnych aplikacji internetowych. Już od samego początku zdobył znaczną popularność ze względu na swoją kompleksowość, elastyczność i wydajność, oraz został zaakceptowany zarówno przez deweloperów, jak i społeczność projektantów. Od czasu swojego debiutu Ant Design stale ewoluuje, dostarczając nowe komponenty, narzędzia i funkcje, aby sprostać zmieniającym się potrzebom twórców aplikacji internetowych. Ant Design oferuje szeroki zestaw gotowych, responsywnych komponentów interfejsu użytkownika, takich jak przyciski, formularze, tabele, menu, karty, oraz wiele innych. Komponenty te są zaprojektowane z myślą o wydajności, dostępności i elastyczności, co umożliwia ich personalizację i ułatwia integrację w różnego rodzaju aplikacjach. Ant Design przedstawia bogatą dokumentację oraz instrukcje, co ułatwia deweloperom korzystanie z zestawu komponentów. Ponadto, Ant Design posiada aktywną społeczność użytkowników, która dostarcza wsparcie i dzieli się wiedzą. Ant Design jest przeznaczony do budowy aplikacji internetowych, ale oferuje również rozszerzenia i komponenty, które wspierają różne platformy, takie jak React Native, Angular czy Vue, co umożliwia budowę aplikacji w różnych technologiach. Ant Design jest ceniony przez deweloperów ze względu na jego kompleksowość, elastyczność i wydajność. Jest szeroko stosowany w projektach zarówno w Chinach, jak i na całym świecie, szczególnie w aplikacjach biznesowych i korporacyjnych.
Powyższe ppracowanie powstało w ramach stażu graficznego w Okinet, którego autorką jest Justyna Hrynowiecka.
Jak będzie rozwijać się webdesign, w którym kierunku?
Wnioskujemy, że istotnym elementem zmian w webdesign była mobilna rewolucja technologiczna. To smartfon stał się podstawowym urządzeniem końcowego odbiorcy. W smartfonach ekrany są mniejsze i mają orientację pionową co sprawiło że na pierwszy plan musi wyjść treść, a użyteczność ma najwyższy priorytet. Nie bez znaczenia jest również metodologia projektowania „Mobile first”, która wymusza w pierwszej kolejności projektowanie pod smartfony.
Kolejne style webdesign to będzie hybryda poprzednich rozwiązań stylistycznych, powrót do skeumorfizmu, która był najsilniejszym wzorcem.