Praktycznie każda aplikacja internetowa potrzebuje narzędzia do jej zarządzania. Powszechnym rozwiązaniem jest tworzenie tzw. panelu administracyjnego z poziomu którego możliwe jest wprowadzanie zmian lub dodawanie nowych treści. W tym wpisie pokażemy narzędzie EasyAdmin, które jest rozszerzeniem przygotowanym dla frameworka symfony.
Czego potrzebujemy aby rozpocząć pracę?
Na początek musimy przygotować środowisko jakim jest świeża instalacja frameworka symfony w najnowszej wersji. Proponuję zapoznać się oficjalną dokumentacją projektu, która wyczerpująco opisuje tematykę konfiguracji nowego projektu.
EasyAdmin
Jest dostarczany w formie tzw. bundle czyli pakietu dedykowanego dla framework’u symfony. Na rynku istnieje kilka mechanizmów realizujących funkcje panelu administracyjnego dla sf, jednakże EasyAdmin wydaje się rozwiązaniem, które idealnie wpasowują się małe i średnie projekty, będąc kompromisem pomiędzy rozbudowanymi funkcjami a łatwością integracji. W sytuacji gdy szukamy narzędzia bardziej zaawansowanego, warto zapoznać się z projektem Sonata.
EasyAdmin na początku swojego rozwoju miał ograniczone możliwości i oferował w zasadzie jedynie obsługę prostych CRUDów. Wraz z wersją 2 tego pakietu zaprezentowano jednak zupełnie odmienioną architekturę, która pozwalała budować bardziej zaawansowane formularze oraz widoki. W chwili obecnej projekt prężnie się rozwija i zdaje się być jednym z najbardziej popularnych rozszerzeń dla symfony.
Na samym początku musimy zadbać o instalację EasyAdmina w naszym projekcie.
composer require easycorp/easyadmin-bundle
Composer zrobi wszystko za nas, łącznie z wykonaniem tzw. recepies oraz czyszczeniem cache.
W tym momencie jesteśmy gotowi aby zacząć budowę panelu administracyjnego.
Dashboard
W pierwszej kolejności musimy zadbać o stworzenie dashboardu. Jest to punkt początkowy dla naszego panelu. Miejsce, które będzie widoczne zaraz po zalogowaniu. Tutaj również posłużymy się poleceniem konsolowym, które tym razem jest już częścią pakietu EasyAdmin.
php bin/console make:admin:dashboard
Po uruchomieniu polecenia, zostaniemy zapytani o kilka szczegółów dotyczących naszego panelu. Na wszystkie możemy pytania odpowiemy domyślnymi wartościami.
easyadmin@58d40ca66f72:/var/www# php bin/console make:admin:dashboard
Which class name do you prefer for your Dashboard controller? [DashboardController]:
>
In which directory of your project do you want to generate "DashboardController"? [src/Controller/Admin/]:
>
[OK] Your dashboard class has been successfully generated.
Next steps:
* Configure your Dashboard at "src/Controller/Admin/DashboardController.php"
* Run "make:admin:crud" to generate CRUD controllers and link them from the Dashboard.
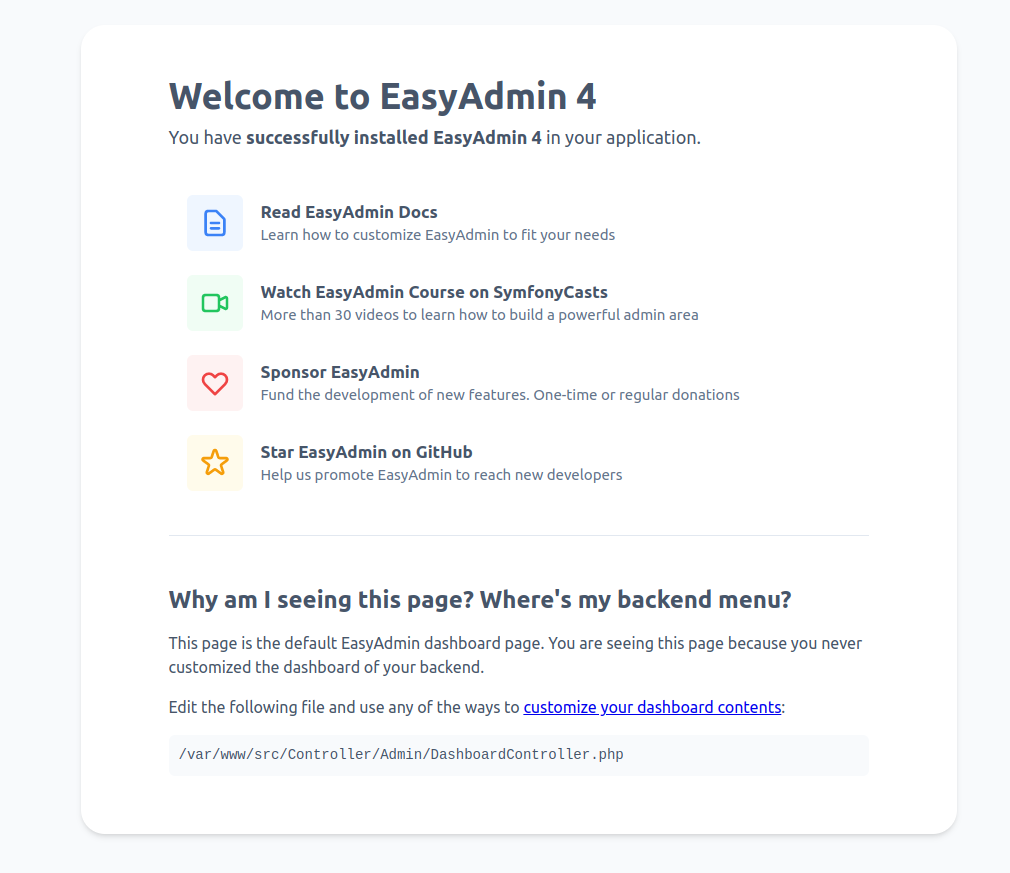
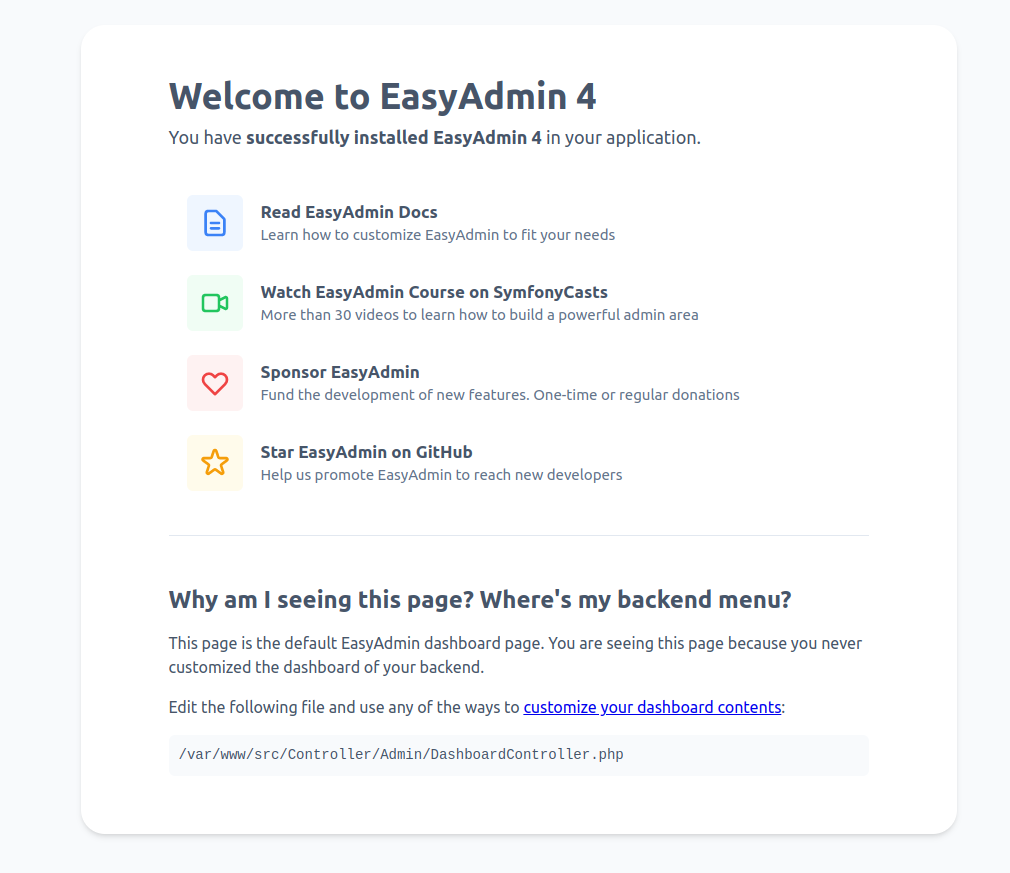
W wyniku tej operacji zostanie utworzony w katalogu src/Controller/Admin plik o nazwie DashboardController. W nim znajdziemy wygenerowaną akcję index, do której powinien być podpięty domyślny routing naszego panelu, czyli /admin. Gdy wpiszemy w przeglądarce internetowej odpowiedni adres, powinniśmy zobaczyć ekran powitalny naszego panelu administracyjnego informujący nas, że wszystko przebiegło prawidłowo.

Zgodnie z co możemy przeczytać na ekranie powitalnym, nadszedł czas na dostosowanie dashboardu do naszych potrzeb. W wygenerowany kontrolerze powinniśmy znaleźć metodę configureDashboard, w ramach której możemy dokonać kilku istotnych modyfikacji.
public function configureDashboard(): Dashboard
{
return Dashboard::new()
->setTitle('Admin Panel')
->setFaviconPath('/img/fav.svg')
;
}
Wrócimy jeszcze do naszego dashboardu w momencie gdy będziemy już dysponować gotowym modułem zarządzania encją.
Generowanie CRUDa
To co sprawia, że EasyAdmin jest tak popularny to łatwość z jaką jesteśmy w stanie wygenerować kod, który będzie odpowiadał za operacje na bazie danych. Aby się o tym przekonać jakie to proste, będziemy musieli przygotować encję. W naszym przypadku naturalnym wydaje się, że potrzebujemy stworzyć użytkowników, którzy w późniejszym czasie będą nam służyć do uwierzytelniania się w aplikacji. W tym celu posłużymy się innym bardzo przydatnym narzędziem jakim jest MakerBundle, który powinien być już zainstalowany w naszej aplikacji symfony. Wystarczy wydać odpowiednie polecenie oraz odpowiedzieć na kilka pytań, aby framework wygenerował dla odpowiednią klasę.
easyadmin@58d40ca66f72:/var/www# php bin/console make:user
The name of the security user class (e.g. User) [User]:
>
Do you want to store user data in the database (via Doctrine)? (yes/no) [yes]:
>
Enter a property name that will be the unique "display" name for the user (e.g. email, username, uuid) [email]:
>
Will this app need to hash/check user passwords? Choose No if passwords are not needed or will be checked/hashed by some other system (e.g. a single sign-on server).
Does this app need to hash/check user passwords? (yes/no) [yes]:
>
created: src/Entity/User.php
created: src/Repository/UserRepository.php
updated: src/Entity/User.php
updated: config/packages/security.yaml
Success!
Next Steps:
- Review your new App\Entity\User class.
- Use make:entity to add more fields to your User entity and then run make:migration.
- Create a way to authenticate! See https://symfony.com/doc/current/security.html
Maker wygenerował dla nas klasę użytkownika, repozytorium oraz zaktualizował plik security.yaml, którym na razie nie będziemy się zajmować. W tym momencie jesteśmy już prawie gotowi do tego, aby wygenerować cały mechanizm CRUD dla encji User. Powinniśmy jeszcze zadbać o to, aby nasza encja miała swoje odzwierciedlenie w bazie danych. Najlepiej skorzystać z wbudowanego mechanizmu migracji. Z pomocą nam tutaj przyjdzie maker, który tym razem wygeneruje za nas klasę migracji.
php bin/console make:migration
Kiedy mamy już stworzoną migrację, musimy zadbać o jej wykonanie. Ta operacja również sprowadza się do wykonania jednego konsolowego polecenia.
php bin/console doctrine:migrations:migrate
Doszliśmy do miejsca, w którym mamy już przygotowane wszystkie elementy niezbędne do tego aby wygenerować moduł zarządzania użytkownikami. Możemy zatem poprosić makera, aby zrobił to za nas.
php bin/console make:admin:crud
Po jej wykonaniu droid poprosi nas o podanie encji, dla której chcemy wygenerować panel administratora. Dodatkowo zapyta nas o docelowe miejsce nowo tworzonego kontrolera oraz przestrzeń nazw. W efekcie nasza aplikacja webowa powinna wzbogacić się o nową klasę kontrolera, która będzie odpowiadać za zarządzanie użytkownikami.
Kiedy upewnimy się, że nowy plik pojawił się w odpowiednim miejscu, możemy powrócić do naszego dashoboardu. Wprowadzimy kilka zmian, które pozwolą nam wyświetlić świeżo wygenerowany moduł zarządzania użytkownikami.
Na początek zmodyfikujemy akcję index, aby sprawdzić aby ekran powitalny EasyAdmin już nam się nie wyświetlał. Możemy podejść do tego zagadnienia na kilka sposobów. Najprościej jest jednak sprawić, aby domyślnie po wejściu do naszego panelu administracyjnego, użytkownik był przekierowywany do konkretnego modułu. My już dysponujemy gotowym rozwiązaniem dla użytkowników, dlatego właśnie tam będziemy przekierowywać.
#[Route('/admin', name: 'admin')]
public function index(): Response
{
$adminUrlGenerator = $this->container->get(AdminUrlGenerator::class);
return $this->redirect($adminUrlGenerator->setController(UserCrudController::class)->generateUrl());
}
Usuwamy zatem wywołanie konstruktora klasy nadrzędnej i zamiast tego dodajemy przekierowanie. Kolejną metodą dashboardu, którą powinniśmy dostosować jest configureMenuItems. Postaramy się o to aby w menu głównym naszego panelu pojawiła się pozycja odpowiedzialna za przejście do zarządzania użytkownikami. Przy okazji zakomentowujemy pozycję menu odpowiedzialną za przejście do dashboardu – w obecnej sytuacji linkowanie do niej nie ma sensu.
public function configureMenuItems(): iterable
{
//yield MenuItem::linkToDashboard('Dashboard', 'fa fa-home');
yield MenuItem::linkToCrud('app.users', 'fas fa-list', User::class);
}
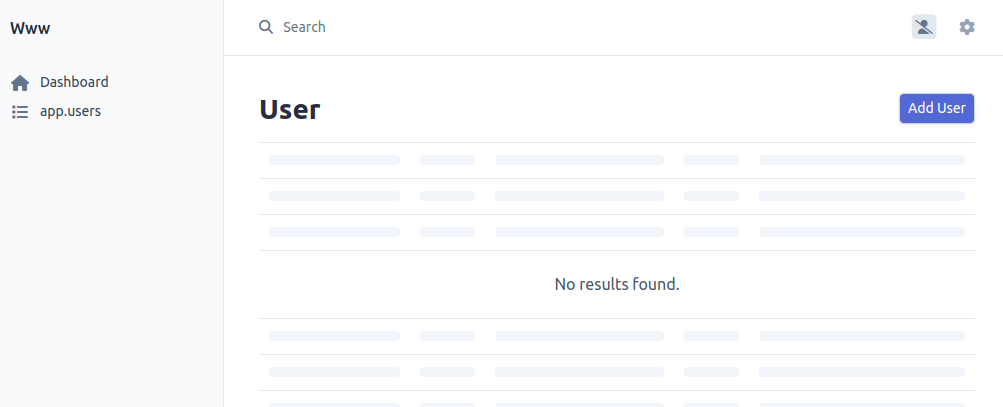
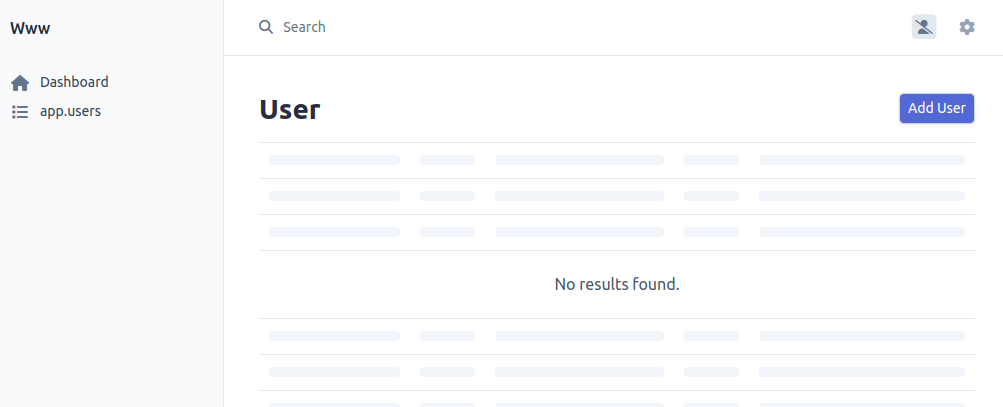
Sprawdźmy teraz jak wygląda nasza aplikacja webowa. Naszym oczom powinien ukazać się panel administratora w schludnej formie. EasyAdmin ma kilka wersji kolorystycznych, które możemy przełączać z poziomu ustawień użytkownika.

Podsumowanie
Zagadnienia poruszone w tym wpisie są zaledwie pierwszym krokiem do tego aby zbudować w pełni funkcjonalną aplikację, jednak jak widać dzięki Symfony + EasyAdmin w bardzo łatwy sposób można tworzyć panele do zarządzania aplikacjami internetowymi. Następnym krokiem powinno być zadbanie o ograniczenie dostępu i zadbanie o odpowiednią autoryzację.